NotebookLMで“先生のご挨拶記事”を元に、ラジオ風の音声メッセージを作りました。
とても聞きやすい音声に仕上がり、簡単なので、今回はその作り方をまとめておきます。
NotebookLM(ノートブックエルエム)とは?(AI)
GoogleのAIサービス「NotebookLM」は、文章をアップロードすると要約・説明・音声生成までしてくれる便利ツールです。
特に「読み上げ」機能を活用すると、記事をもとに自然なトーク風の音声がつくれます。
 ぱそあん
ぱそあんNotebookLMはGoogleが開発したAIノートです。
PDFや文章を読み込ませて、自動で内容をまとめたり、説明してくれたり、音声まで生成できるんですよ!



えっ…文章を読むだけじゃなくて、声でも説明してくれるんですか?
そんなの難しそう…



大丈夫ですよ♪
NotebookLMは、GoogleのAIだから安心感もありますし、無料で使えるんです!
しかも、URLをコピペするだけでできちゃうから本当に簡単。
初めて使ったとき、私も「え、これだけでいいの?」ってびっくりしました。
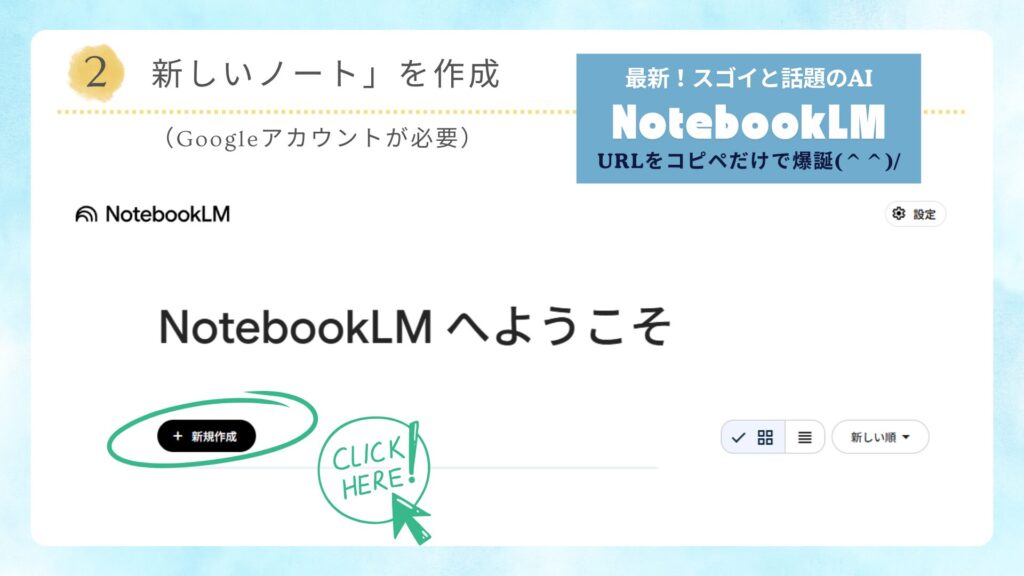
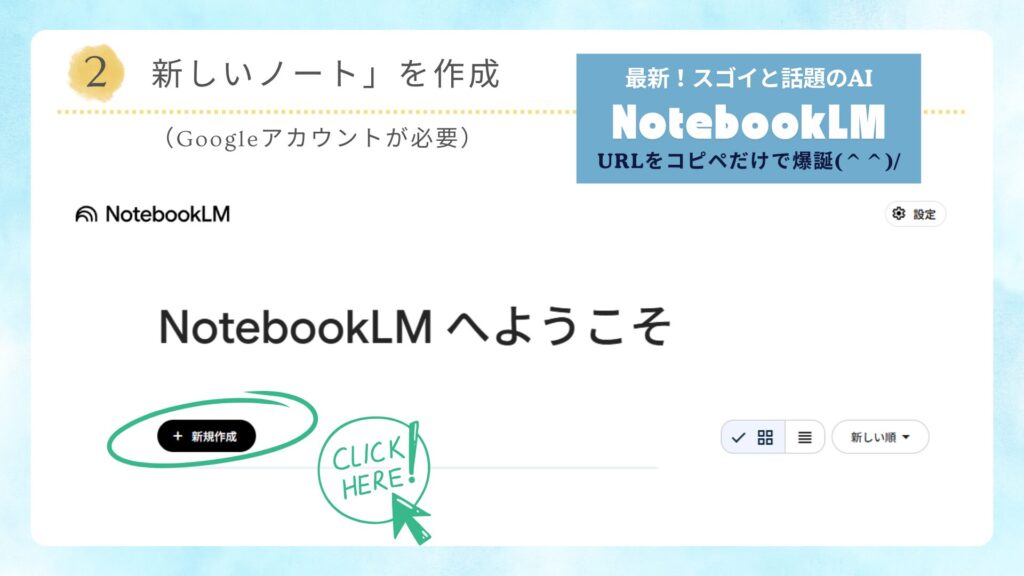
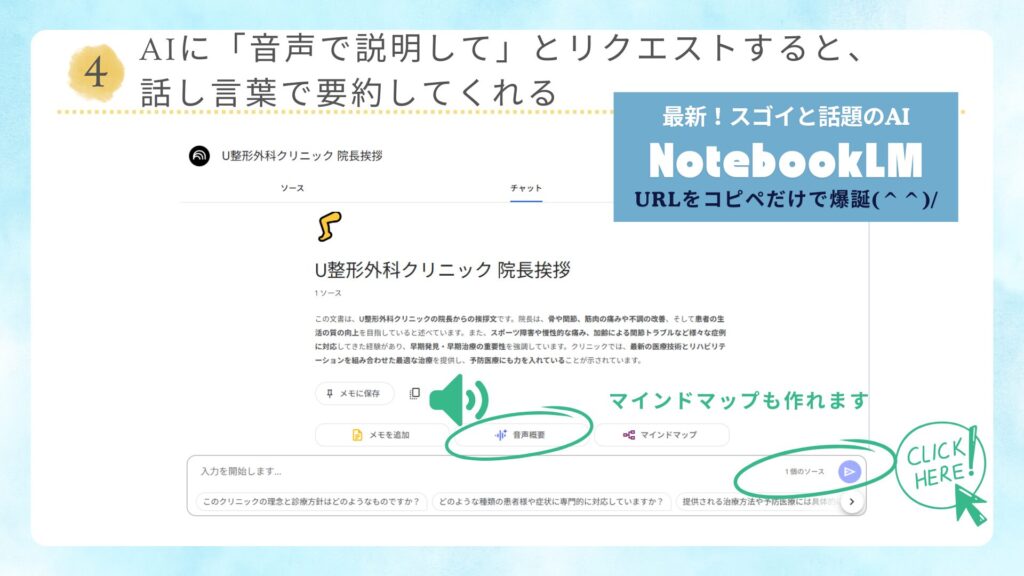
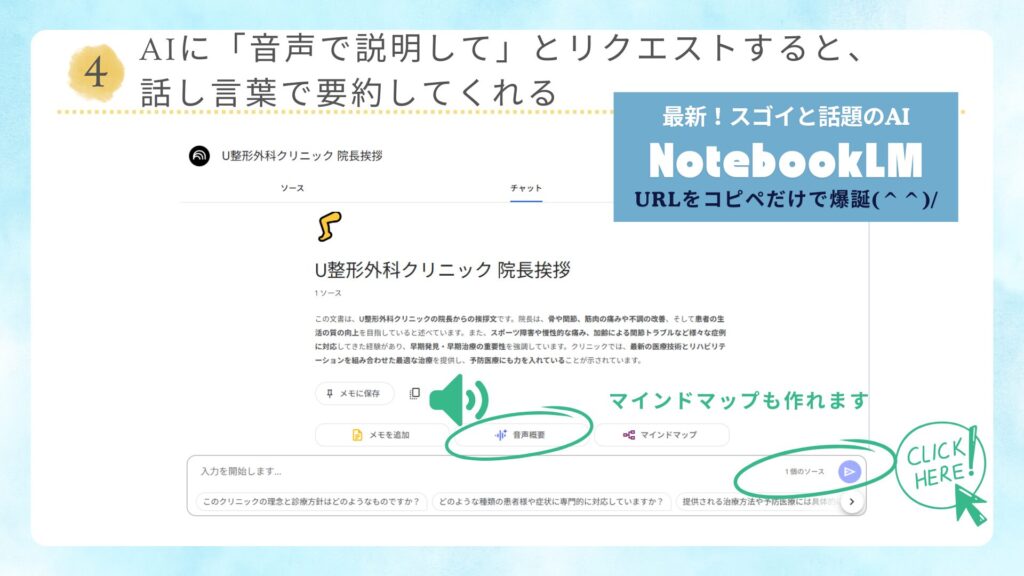
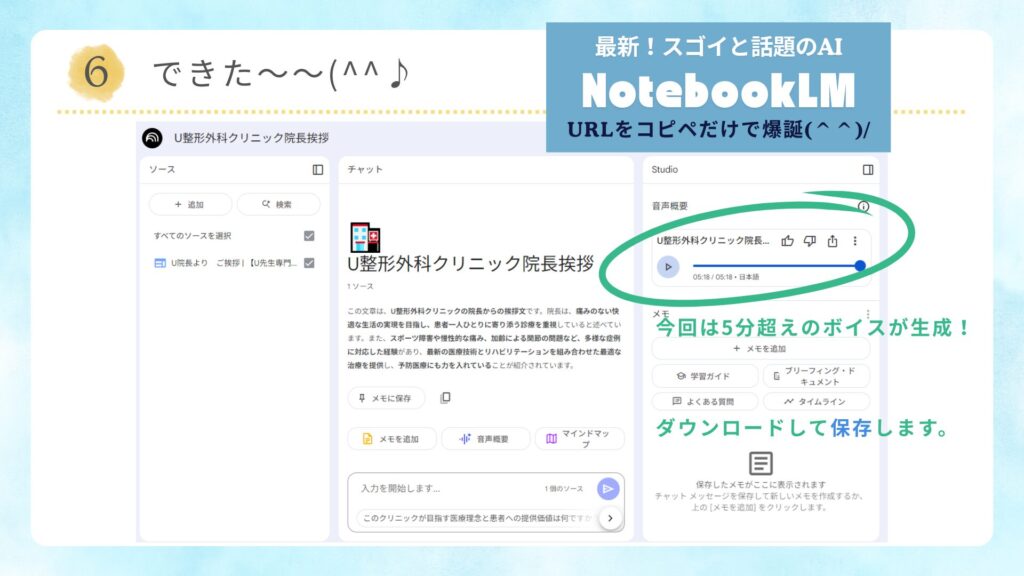
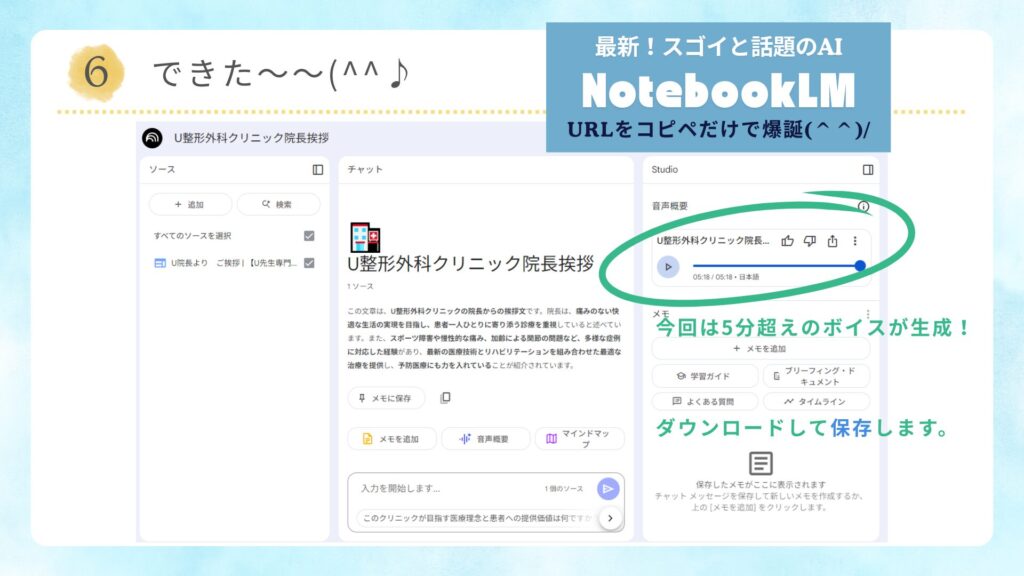
それでは、実際の手順を説明していきますね
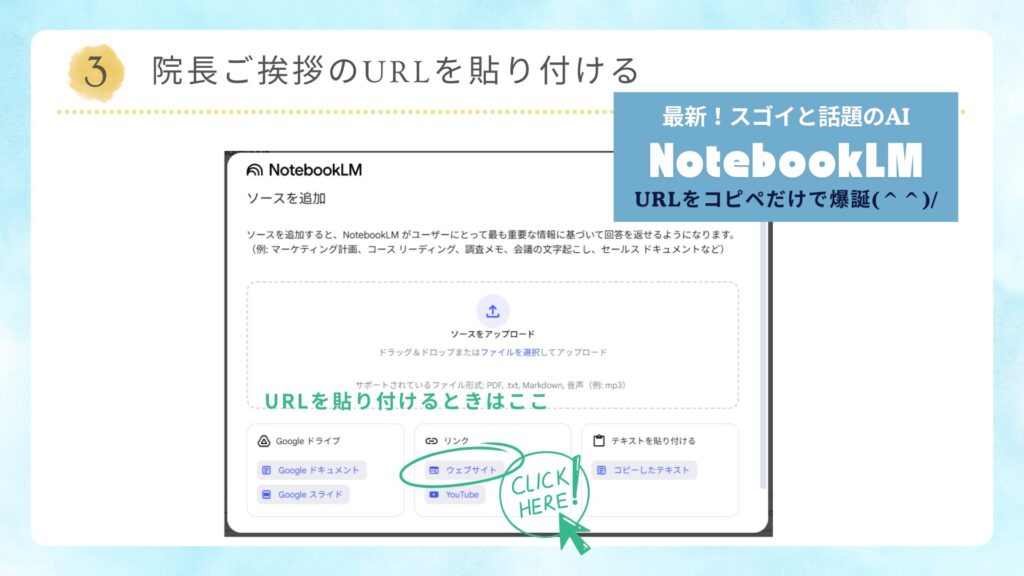
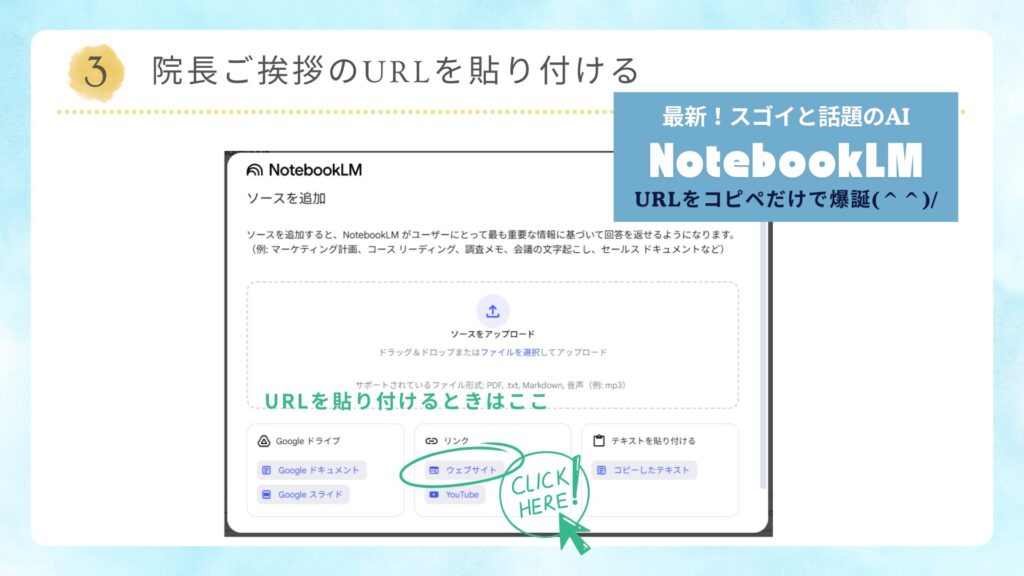
NotebookLMで音声を作る手順
(Googleアカウントが必要)




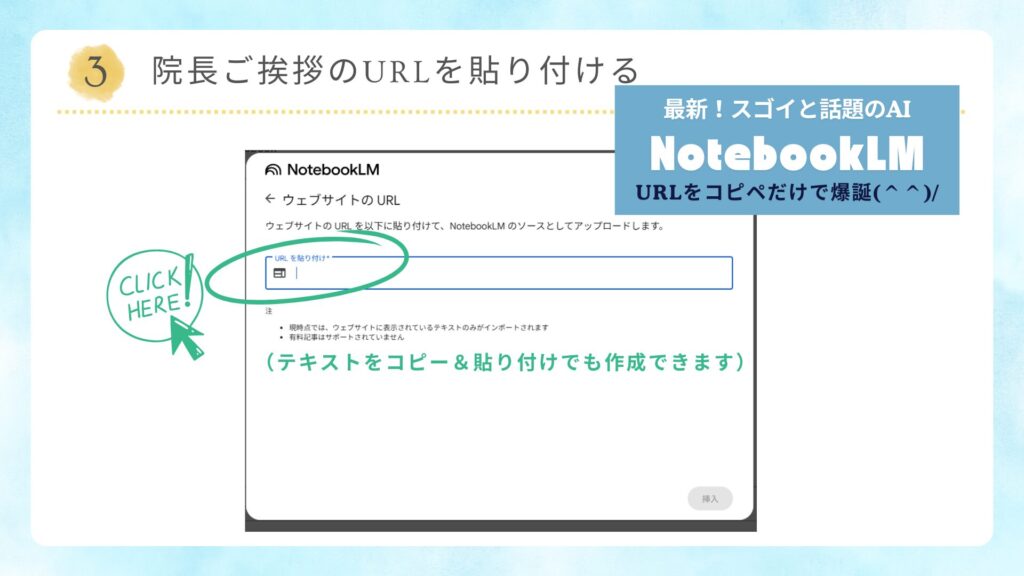
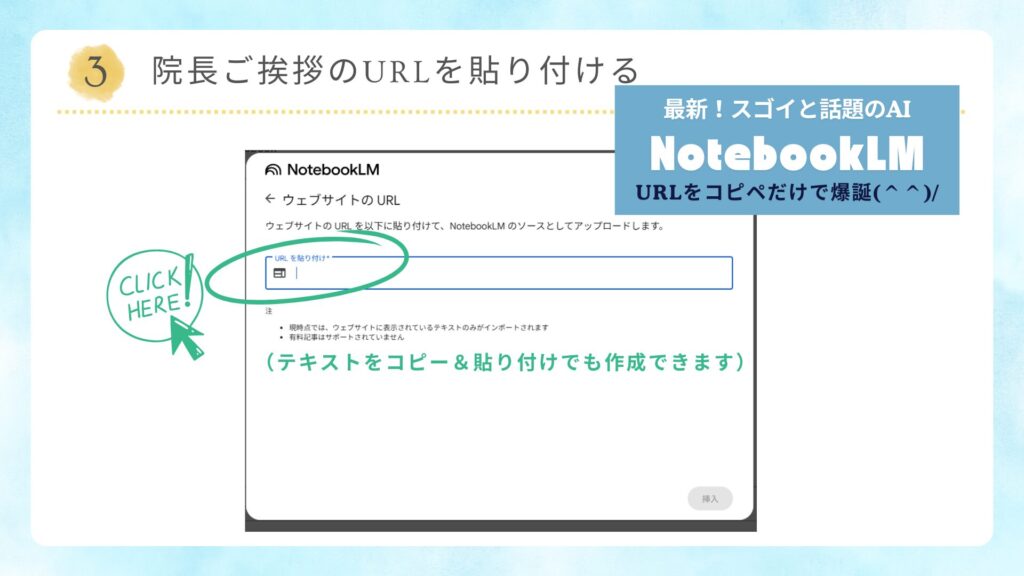
(テキストをコピー&貼り付けでも作成できます)








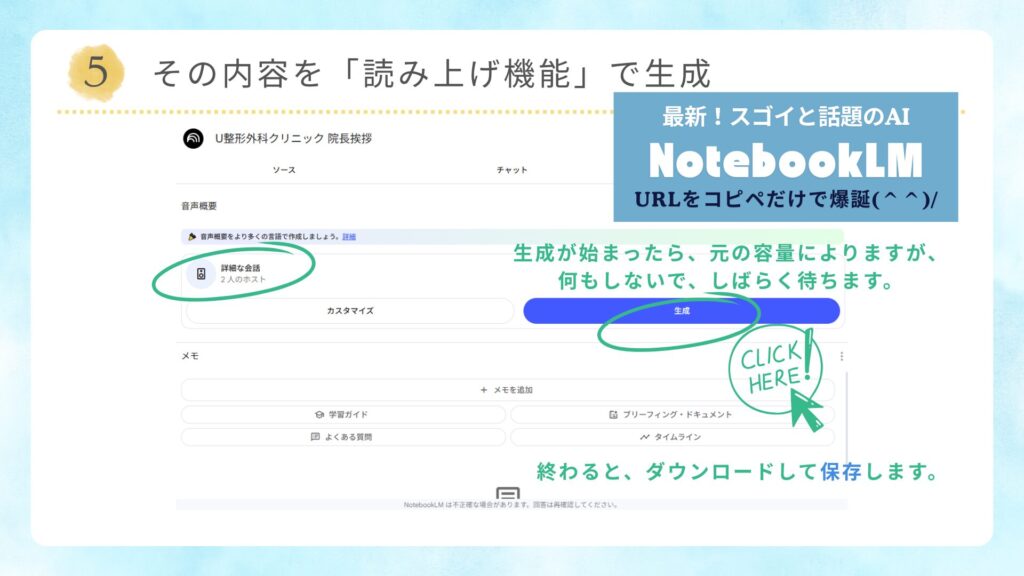
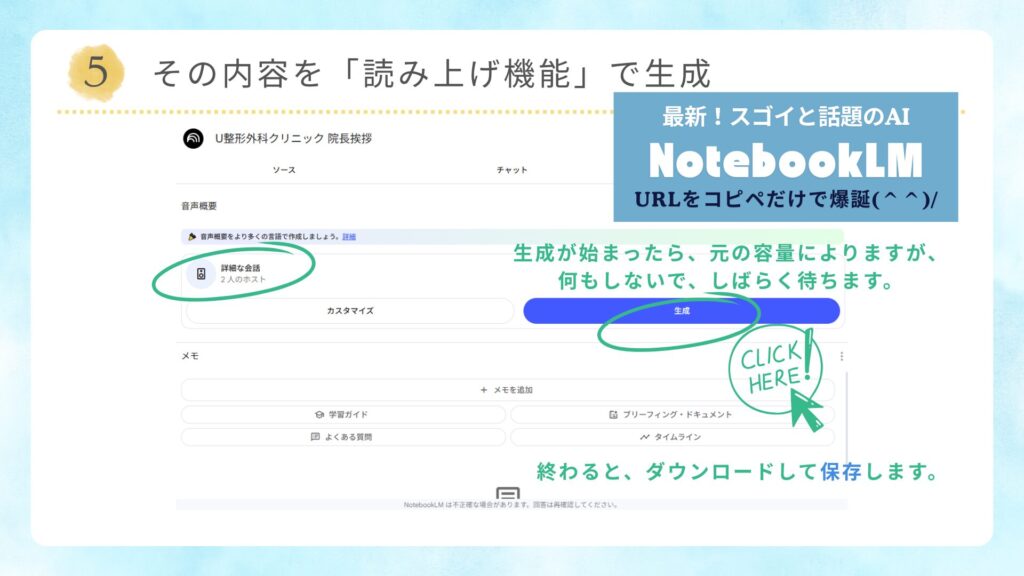
この時、WAV音声ファイルとしてダウンロードされます。
容量が大きいので注意です。





WAVってなんですか?MP3とどう違うの?



WAVは「音を圧縮せずに、そのまま保存する高音質な音声ファイル」です。
でもその分、容量がとっても大きいので、Webには不向きなんですよ。
WAV音声ファイルとは?
| 項目 | 内容 |
|---|---|
| フルネーム | Waveform Audio File Format |
| 拡張子 | .wav |
| 特徴 | 非圧縮、高音質、ファイルサイズが大きい |
| 使われ方 | 音楽制作、ラジオ、ナレーションの収録などプロ用途が多い |
| 容量 | 1分あたり約10MB〜!重い |
MP3との違いは?
| 比較 | WAV | MP3 |
|---|
| 音質 | 高い(無圧縮) | やや落ちる(圧縮) |
| 容量 | 大きい(数十MB) | 小さい(3〜5MB) |
| Webで使う | ❌ 不向き | ✅ 最適 |
| 編集に使う | ✅◎(高音質で保存) | △(再編集には不向き) |
つまり…
WAV=スタジオ録音レベルの生の音
MP3=WAVを軽くして、Web用に最適化した音
音声を聞かせるだけなら、WAVは最初に作るだけで、最終的にはMP3に変換すればOK!です
WAV音声ファイルをMP3に変換するやり方



音声は作れたけど、サイズが大きくてサイトに載せるのが心配です…。



そんな時は、WAVをMP3に変換しましょう!
無料で簡単に使える【Online Audio Converter】というサイトがおすすめです。
【変換手順】
ワードプレスSWELLサイトに設置する場合
WordPress(SWELL)では、MP3ファイルをそのまま記事に埋め込んで再生プレイヤーを表示することができます。
ですが、音声ファイルは容量が大きくなりやすいため、いくつか注意点があります。



作った音声、TOPページにそのまま載せたらダメですか?目立たせたいんですけど…



載せること自体はできますよ!でも、音声はファイルサイズが大きいので、
TOPページにそのまま埋め込むと、サイトの表示速度が遅くなってしまう可能性があるんです。



なるほど…じゃあどうすればいいんでしょう?



おすすめは、音声用の“別ページ”を作ることです!
TOPページや記事の中には「▶ 音声を聴く」などのリンクだけを置いて、
音声プレイヤーは専用ページに載せると、ページが軽くて見やすいですよ♪
- サイトの表示が重くならず、快適な読み込みを維持できる
- 音声に集中できるページを作れる(プレイヤーを大きく見せられる)
- 「読むページ」と「聴くページ」を分けることで、ユーザー体験がスムーズになる
リンクボタンの作り方(SWELLブロック)
/voice-message)をリンク設定誘導文の例(記事やTOPページに)
以下のようなテキストと組み合わせて表示すると、クリックされやすくなります
📢 ラジオ風に先生のご挨拶をまとめた「音声メッセージ」をご用意しました。
▶ 音声で聴いてみる(約5分)[ボタン]
または、もう少しやわらかく…
文字で読むのが大変…という方へ。
先生の診療への想いを、ナビゲーターが音声でやさしくご紹介しています。
▶ 今すぐ音声を聴く[ボタン]
まとめ
音声コンテンツをSWELLサイトに載せる場合は、別ページにプレイヤーを設置する方法がおすすめです。
TOPページや記事ページにはリンクボタンや誘導文だけを設置することで、表示速度を保ちながら、聞きたい方だけに快適に届けられます。



高音質な音声も、ちょっとした工夫でサイト全体の使いやすさがグッと上がります。
ぜひ、ご自身の医院サイトにも取り入れてみてくださいね。




